This is the first post in a series to help you create your own Op Art using some common software. You’re going to need Photoshop for this one.
Today we’re going to make an Op Art work in the style of the great Victor Vasarely.
If you want to see some of Victor Vasarely’s work before we get started to understand his style a bit better then have a look in the Victor Vasarely Gallery. If you want to read a Victor Vasarely biography to find out more about this great artist then please do!

What’s important before we start is to work out how big we want the final image to be and how many ‘repetitions’ of the shape we want. I’m going to create an image which is 1600 pixels by 1600 pixels and I’m going to have 40 ‘shapes’ going across and down the canvas. So, let’s do the maths:
1600 picture / 40 shapes = 40 pixels per shape
NB – we’re using a ‘square’ shape and a ‘square’ canvas so this is for both dimensions.
First thing we’re going to do is create a pattern that we’re going to repeat over the canvas. You can experiment with these but we’re going to use a single circle. We’ve already worked out the size of our shape (40px by 40px) so create a new document of that size.

If you’ve picked a small sized shape (like mine) press CTRL and the + sign a couple of times to zoom in (or ‘View’ -> ‘Zoom in’)
To make things a bit easier, I recommend using ‘guide’ lines so make sure under the ‘View’ menu you’ve got ‘Rulers’ and ‘Snap’ selected. You can now drag a guide line by clicking on the ‘ruler’ at the top and dragging it down to the centre of the canvas we just created. Do the same on the left hand side ruler. If you aren’t sure what to do, click ‘View’ -> ‘New Guide’ and set the position to be half of the height of your shape and again for half of the width (e.g. here 20px vertical and 20px horizontal).
We’re now going to draw a circle the full size of this canvas. Select the elliptical Marquee tool as shown below (NB – you can also see our ‘guide’ lines in place)

Normally when you draw a circle in Photoshop you draw from one ‘corner’. We want to draw from the centre outwards so to do this we’re going to move our cursor right to the middle of our canvas and hold ALT. Then click and pull the circle selection out to the corner of the canvas. When you get to the right point, Photoshop will highlight the edges of the canvas. At this point, release the mouse and you have your circular selection.
We’re now going to fill that shape with a solid colour. Select the ‘paint bucket’ tool by pressing G on the keyboard. If it’s set on Gradient tool, right click on the tool icon in the LHS menu and change it to Paint Bucket Tool. Click on the Set Foreground Colour icon on the LHS menu and set the colour to black. Now move the cursor to the centre of the canvas and click to fill with our solid colour. The fill is likely to be quite strongly anti-aliased so it’s worth clicking a few times (re-filling) in order to make it more ‘solid’.
Now we need to get rid of the selection, so choose ‘Select’ -> ‘Deselect’.
Finally we want to define this as a pattern, so choose ‘Edit’ -> ‘Define Pattern’. Give it a name you’ll remember.

Now we’ve got our pattern defined we’re going to create our actual artwork – create a new document. I’m calling this one Vasarely and have sized it to 1600 by 1600 pixels. (File -> New)
Now pick a white foreground colour. Fill the entire layer by pressing ALT + DELETE.
We’ve now got a single layer filled with white.
Now select ‘Layer’ -> ‘Layer style’ -> ‘Pattern overlay’

Click on the arrow next to the current pattern (1 above) and then click on the circle pattern we created earlier (2). Press OK and the canvas will be filled with our circle pattern.

We now want to create a selection from our circles pattern overlay. Click on the Channels bar (1 below) and then click on the ‘Load Channel as selection’ (2 below). This will select our circles pattern.

To colour the circles we’re now going to invert our selection. ‘Select’ -> ‘Inverse’
To avoid having to repeat these steps when you’re experimenting with colours and gradients you can save this selection by choosing ‘Select’->’Save selection’ and giving it a meaningful name. That means you can come back to it and try different things later.
Now we’re going to fill the circles with a solid colour (but equally we could use a gradient fill or whatever you want).
Choose a foreground colour and press G to get the paint bucket tool. Click in the image to fill the circles. I’ve used a very strong red here. When you’ve filled the circles, you might notice that you can see the previous ‘black’ circles behind the coloured ones. To deal with this, remove the pattern overlay from the layer below. Drag the effects on Layer 1 (1) into the recycle bin (2). You should see the black edging disappear.

The next stage is to transform our circles pattern into an Op Art piece in the style of Victor Vasarely. With our ‘circles’ layer selected click on ‘Filter’ -> ‘Distort’ -> ‘Spherize’. I’ve put the Amount right over to 100%.

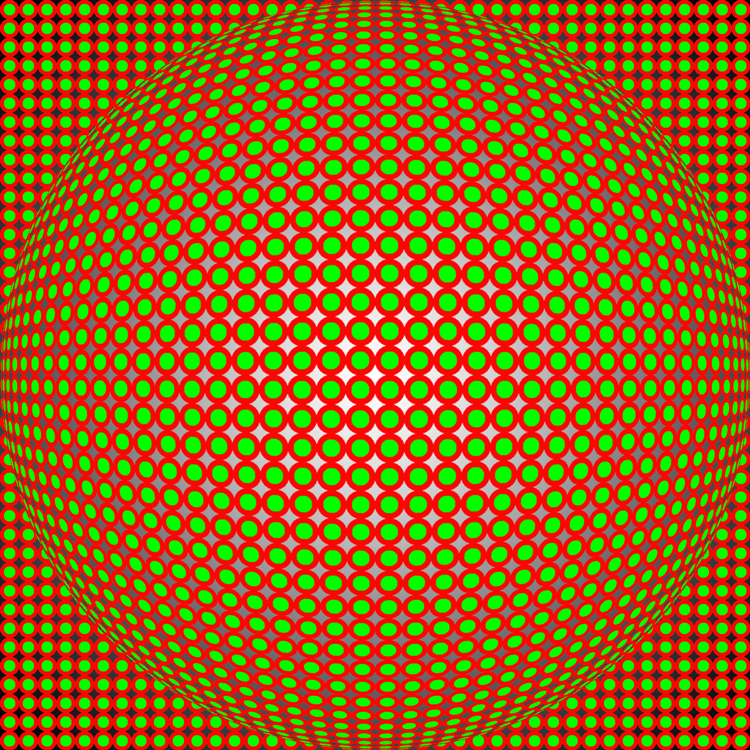
Click OK and there’s your basic Vasarely picture!

You can experiment however you want. Try creating different patterns, using gradients for the background and for the circles and so on. This is just a basic tutorial to give you the idea – the rest is up to you.

To create the picture above (for example) I created a similar pattern using the same size of ‘tile’ but made the circles smaller. I added a layer containing these smaller circles to the original work and filled them with a strongly contrasting green, applied the same effect (speherize) and moved that layer above the previous circles layer (since the shapes were smaller). I also applied a radial gradient to the ‘background’ (previously white) layer.
In addition to colours and other layers, there are other interesting distortion filters in Photoshop that you could try messing around with.